HTML
Mappe
Se vogliamo utilizzare delle zone di un’immagine come fossero dei collegamenti (interni o esterni al documento), dobbiamo definire una mappa. Una mappa viene definita utilizzando il tag contenitore <map> (chiuso ovviamente da </map>).
Il primo passo da compiere è individuare le aree dell’immagine che fungeranno da collegamento utilizzando il tag vuoto <area />. Per ogni area è necessario specificare alcuni parametri: href=”link di collegamento” indica la destinazione del collegamento; shape=”forma geometrica dell’area” può assumere i valori ‘circle’, ‘rect’ e ‘poly’; coords=”coordinate riferite alla figura geometrica utilizzata”: per circle coords=”xraggio,yraggio,diametro”, per rect coords=”x1,y1,x2,y2” coordinate dei punti in alto a sinistra ed in basso a destra del rettangolo, per poly elenco tutti i punti che creano il poligono chiuso desiderato.
Inserisco l’immagine desiderata specificando, con l’attributo usemap quale mappa voglio utilizzare:
<img src=”percorso immagine.estensione” usemap=”#NomeDellaMappa”>
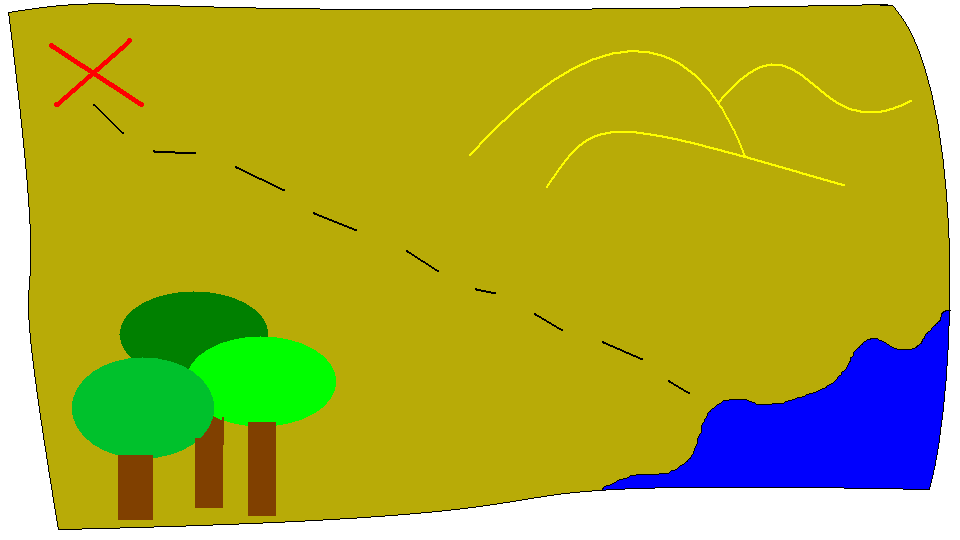
 <map name="mapp">
<area href="" onclick="alert('Tesoro')" shape="rect" coords="40,40,200,100">
<area onclick="alert('Percorso')" shape="poly" coords="88,108,344,319,696,363,463,174">
<area onclick="alert('Mare')" shape="poly" coords="605,490,929,490,947,311,754,361">
<area onclick="alert('Deserto')" shape="circle" coords="689,125,400">
<area onclick="alert('Bosco')" shape="circle" coords="171,425,400">
</map>
<img src="mappa.gif" usemap="#mapp" border="none">
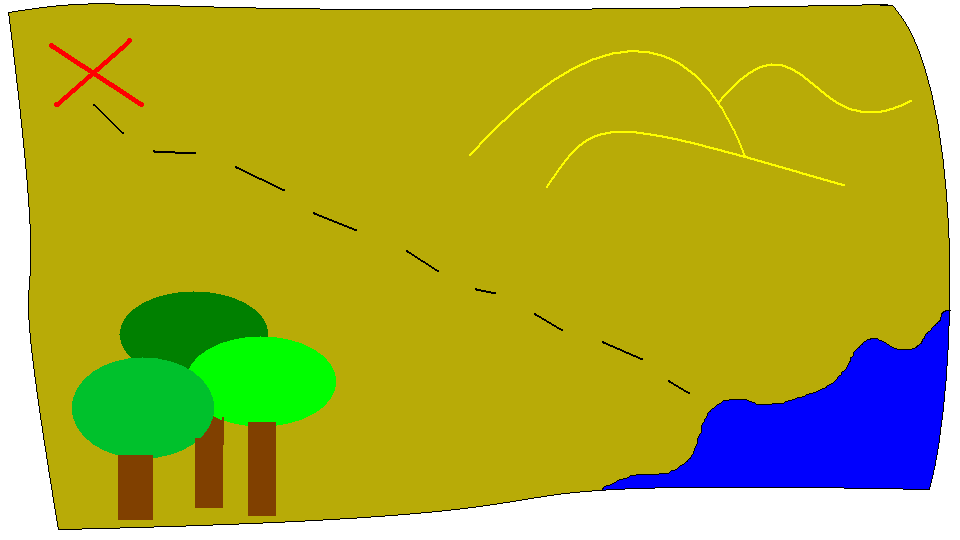
<map name="mapp">
<area href="" onclick="alert('Tesoro')" shape="rect" coords="40,40,200,100">
<area onclick="alert('Percorso')" shape="poly" coords="88,108,344,319,696,363,463,174">
<area onclick="alert('Mare')" shape="poly" coords="605,490,929,490,947,311,754,361">
<area onclick="alert('Deserto')" shape="circle" coords="689,125,400">
<area onclick="alert('Bosco')" shape="circle" coords="171,425,400">
</map>
<img src="mappa.gif" usemap="#mapp" border="none">

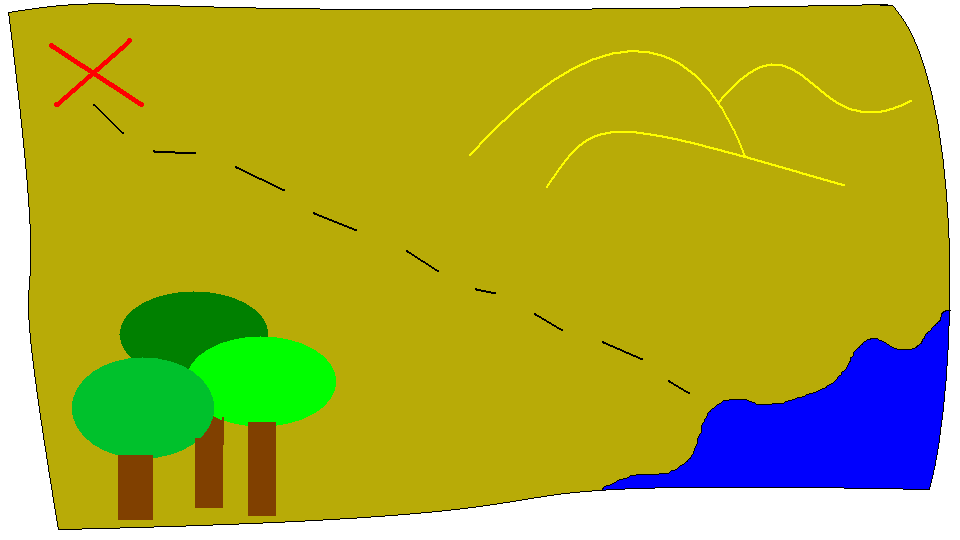
 <map name="mapp">
<area href="" onclick="alert('Tesoro')" shape="rect" coords="40,40,200,100">
<area onclick="alert('Percorso')" shape="poly" coords="88,108,344,319,696,363,463,174">
<area onclick="alert('Mare')" shape="poly" coords="605,490,929,490,947,311,754,361">
<area onclick="alert('Deserto')" shape="circle" coords="689,125,400">
<area onclick="alert('Bosco')" shape="circle" coords="171,425,400">
</map>
<img src="mappa.gif" usemap="#mapp" border="none">
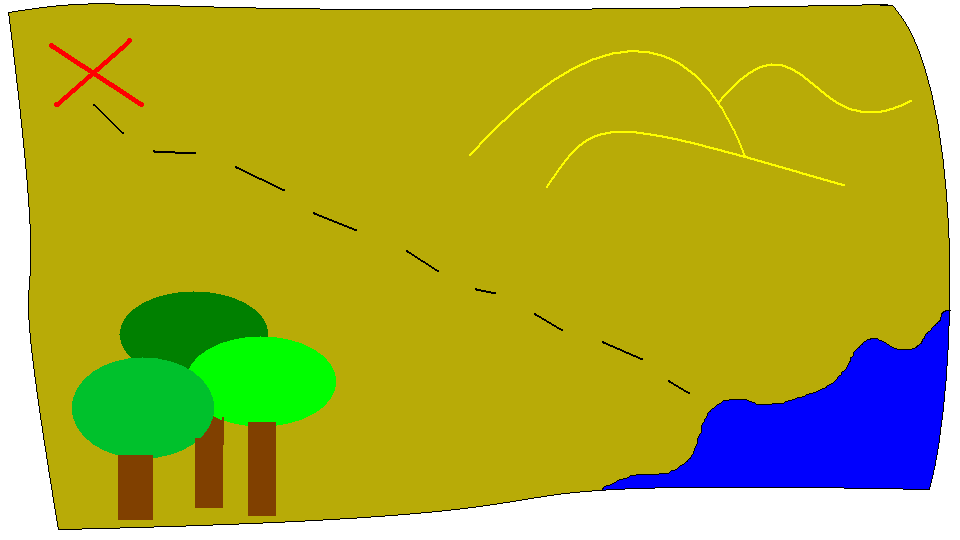
<map name="mapp">
<area href="" onclick="alert('Tesoro')" shape="rect" coords="40,40,200,100">
<area onclick="alert('Percorso')" shape="poly" coords="88,108,344,319,696,363,463,174">
<area onclick="alert('Mare')" shape="poly" coords="605,490,929,490,947,311,754,361">
<area onclick="alert('Deserto')" shape="circle" coords="689,125,400">
<area onclick="alert('Bosco')" shape="circle" coords="171,425,400">
</map>
<img src="mappa.gif" usemap="#mapp" border="none">