HTML
Introduzione
Sviluppato verso la fine degli anni ottanta da Tim Bernes-Lee, ricercatore presso il CERN di Ginevra, HTML è stato concepito per definire il contenuto logico (non l’aspetto grafico) dei documenti che i ricercatori si scambiavano attraverso la rete.
HTML non è un linguaggio di programmazione, ma descrittivo.
HTML significa:
HyperText: gli ipertesti sono dei documenti che contengono dei collegamenti (link) ad elementi interni o ad altri documenti .
Markup Language: linguaggio che si basa sull’utilizzo di particolari simboli o marcatori (mark, termine che deriva dalle applicazioni editoriali).
Nel corso degli anni, oltre all’aspetto logico, è diventato sempre più importante l’aspetto finale del documento; ciò ha portato all’ introduzione di un numero di funzioni per rendere la pagina web più attraente dal punto di vista grafico.
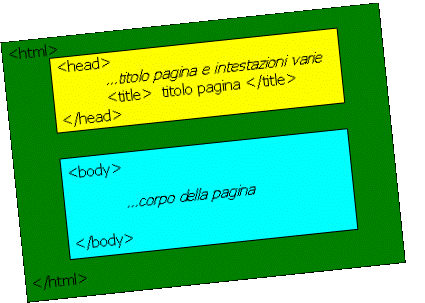
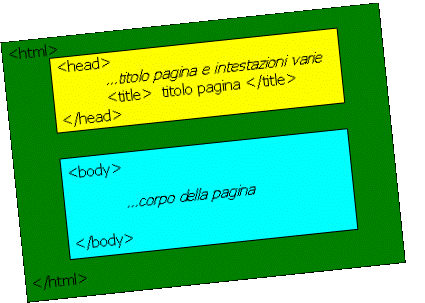
 Tutte le pagine HTML iniziano con il tag <html> e finiscono con il tag di chiusura </html>
All’interno della pagina ci sono due sezioni : l’ intestazione (che inizia con <head> e finisce con </head>) ed il corpo (fra <body> e </body>).
L’intestazione (head) fornisce una serie di indicazioni sul documento.
Il corpo (body) contiene il vero contenuto della pagina HTML.
Tutte le pagine HTML iniziano con il tag <html> e finiscono con il tag di chiusura </html>
All’interno della pagina ci sono due sezioni : l’ intestazione (che inizia con <head> e finisce con </head>) ed il corpo (fra <body> e </body>).
L’intestazione (head) fornisce una serie di indicazioni sul documento.
Il corpo (body) contiene il vero contenuto della pagina HTML.
I tag sono degli elementi racchiusi fra parentesi angolari <> e sono alla base di una pagina HTML. Servono per definire le varie parti del documento e per formattare il testo. HTML non è un linguaggio case sensitive ma per future compatibilità con lo standard XHTML, è consigliato utilizzare le lettere minuscole.
Ci sono due tipi di tag:
• tag contenitori vengono utilizzati in coppia, si deve specificare il tag di apertura <nome_tag> e quello di chiusura anteponendo il carattere slash (/) al nome del tag </nome_tag>. Fra tag di apertura e di chiusura, sono contenuti i dati controllati dal tag.
• tag vuoti vengono utilizzati solo con tag di apertura (non esiste il tag di chiusura). Per compatibilità con XHTML, fra le parentesi angolari, oltre al nome del tag di aggiunge uno slash finale (es <br />, <hr />..).
I tag vuoti e quelli iniziali dei contenitori, possono includere degli elementi chiamati attributi. Gli attributi servono a specificare meglio quale dovrà essere il compito del tag.
Struttura di un tag contenitore <nome_tag attributo1=”..” attributo2=”..” > . . . . </nome_tag>
Struttura di un tag vuoto <nome_tag attributo1=”..” attributo2=”..” />
Es. <p align=”right”> testo sul quale agisce il tag </p>
<p> è il tag di apertura che include l’attributo ‘align’ al quale è stato assegnato il valore ‘right’, “testo sul quale agisce il tag” è il testo del paragrafo che verrà visualizzato con allineamento a destra. </p> indica la fine del paragrafo.
 Tutte le pagine HTML iniziano con il tag <html> e finiscono con il tag di chiusura </html>
All’interno della pagina ci sono due sezioni : l’ intestazione (che inizia con <head> e finisce con </head>) ed il corpo (fra <body> e </body>).
L’intestazione (head) fornisce una serie di indicazioni sul documento.
Il corpo (body) contiene il vero contenuto della pagina HTML.
Tutte le pagine HTML iniziano con il tag <html> e finiscono con il tag di chiusura </html>
All’interno della pagina ci sono due sezioni : l’ intestazione (che inizia con <head> e finisce con </head>) ed il corpo (fra <body> e </body>).
L’intestazione (head) fornisce una serie di indicazioni sul documento.
Il corpo (body) contiene il vero contenuto della pagina HTML.